
 | Detaljerede guider |
| forrige | næste |
Indholdsfortegnelse
Dette kapitel beskriver, hvordan man løser nogle almindelige opgaver i KPresenter.
Lav en eksisterende præsentation om til sædvanlige HTML-sider med tilhørende navigationshjælpmidler.
Lav først en ny præsentation, eller åbn en eksisterende. Klik derefter på

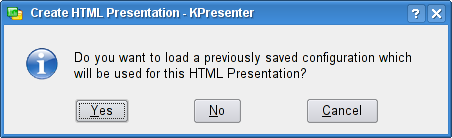
En dialog spørger dig om du vil bruge en tidligere gemt indstilling:

Klik på hvis dette er første gang du har brugt denne funktion, eller hvis du vil ændre specifikke indstillinger. Tilvalget lader dig bruge den information som du tidligere har skrevet ind for et -lysbilledshow, så du hurtigt kan oprette et lysbilledshow uden at behøve at justere indstillingerne.
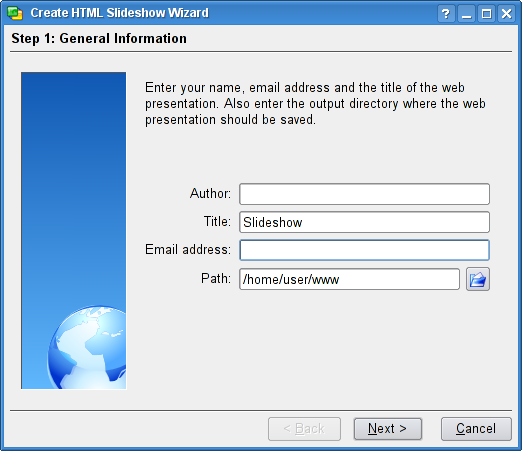
Der kommer så et vindue, der spørger dig om nogle detaljer:

Udfyld hvert enkelt felt (dialogen henter informationerne fra KControl hvis de eksisterer) og vær sikker på, at du har stierne korrekte, da det er der, KPresenter vil gemme dine nye HTML-filer og billeder. Klik på når du er klar.
Hvis søgestien du valgte her ikke findes, spørger KPresenter om du vil oprette den.
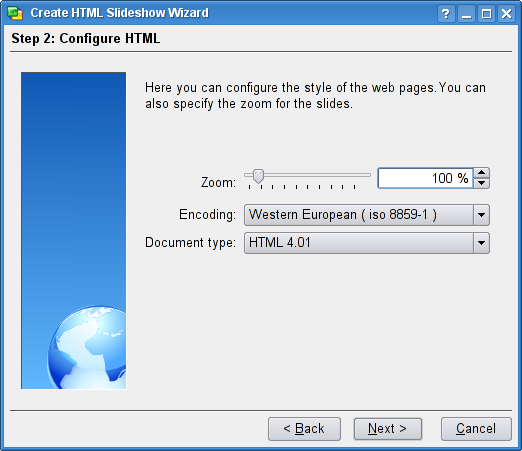
Nu kan du indstille de specifikke HTML-tilvalg:

Her kan kodnings- og formatindstillinger ændres, sammen med en zoomfaktor for billederne. Det betyder at hvis du for eksempel oprindeligt oprettede billederne til at vises på en hel 1280 x 1024 LCD-skærm, kan du skalere billederne til 50 % så de passer godt i et meget mindre browser-vindue.
I de fleste tilfælde er standardværdierne gode, og du kan uden problemer trykke på for at fortsætte til næste side.
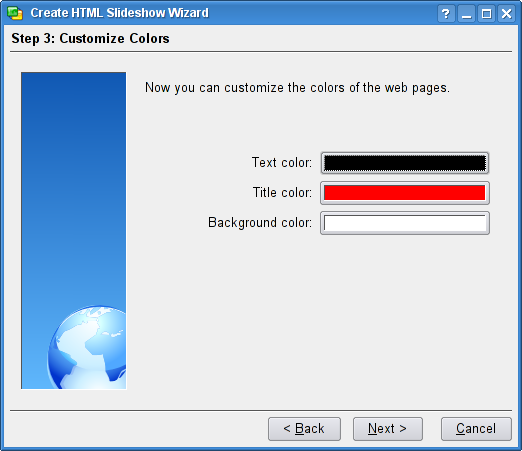
Nu kan du indstille farverne for netsiderne:

Når KPresenter laver netsider for dig, bliver tekstfarverne hvad du end angiver her. For at ændre en af farverne, klikkes på den farvede linje ved siden af tilsvarende tekst. Farverne for selve siderna forbliver uforandrede.
Vælg farver som er passende for indholdet i præsentationen.
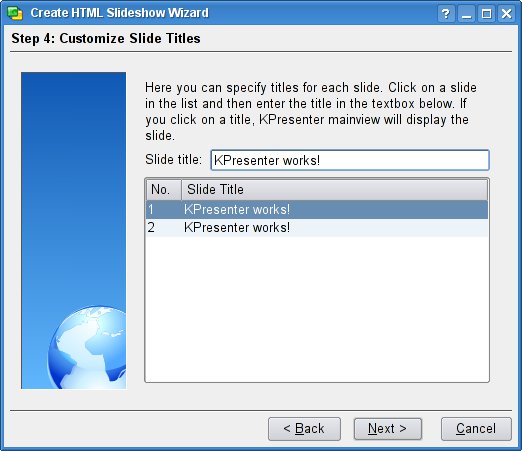
Knappen viser en dialog som lader dig ændre navnet som bruges på HTML-siderne for hvert billede:

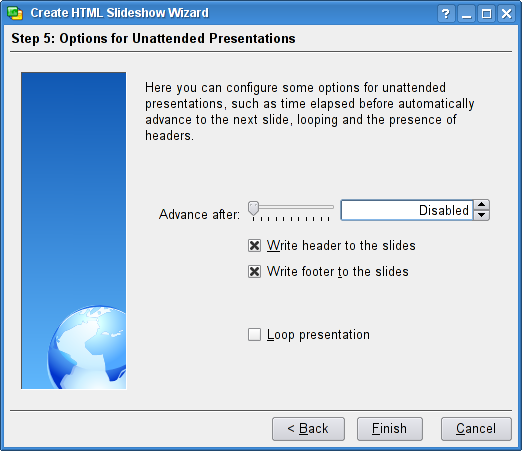
Hvis præsentationen var beregnet til at vises uden ledsager (dvs. automatisk gå videre til næste billede, osv.), kan du også få den tilsvarende HTML-præsentation til at opvise samme opførsel:

Her kan du tvinge billederne til at fortsætte til næste efter et angivet tidsrum, og desuden få præsentationen til at gå tilbage til begyndelsen når den når slutningen.
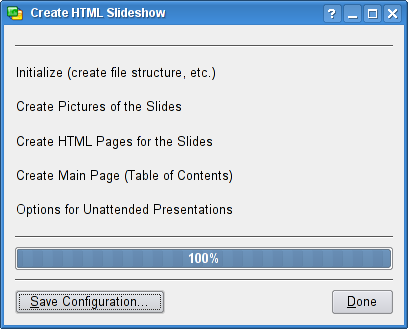
Nu er det på tide virkeligt at oprette HTML-præsentationen, forløbet vises i denne dialog.

Tilsidst, kan du gemme indstillingerne du netop har brugt inden du lukker dialogen ved at trykke på knappen .
Hvad vi nu har fået er nye mapper som hedder html/ og pics/, oprettede på stedet vi tidligere angav som søgesti.

Der er også en index.html fil til at starte din web præsentation.
Du kan se hvordan det virker ved at bruge filhåndteringen eller browseren til at åbne filen index.html. Klik hvor det angives, så vises den første side af din præsentation. Den fungerer nu på samme måde som et lysbilledshow i KPresenter.
Hvert klik på skærmen tager dig til næste billede.
For at lade verden få lov til at se din præsentation, overføres de nyoprettede filer til et sted som der er adgang til via netværket (f.eks. et netsted), og husk at beholde mappestrukturen uforandret.
| forrige | hjem | næste |
| KPresenter skærmen | op | Eksportere KPresenter-præsentationer til Memory Stick™ |